Selecting HTML elements using JavaScript is an essential part of DOM manipulation. There are several ways to select HTML elements using JavaScript, such as:
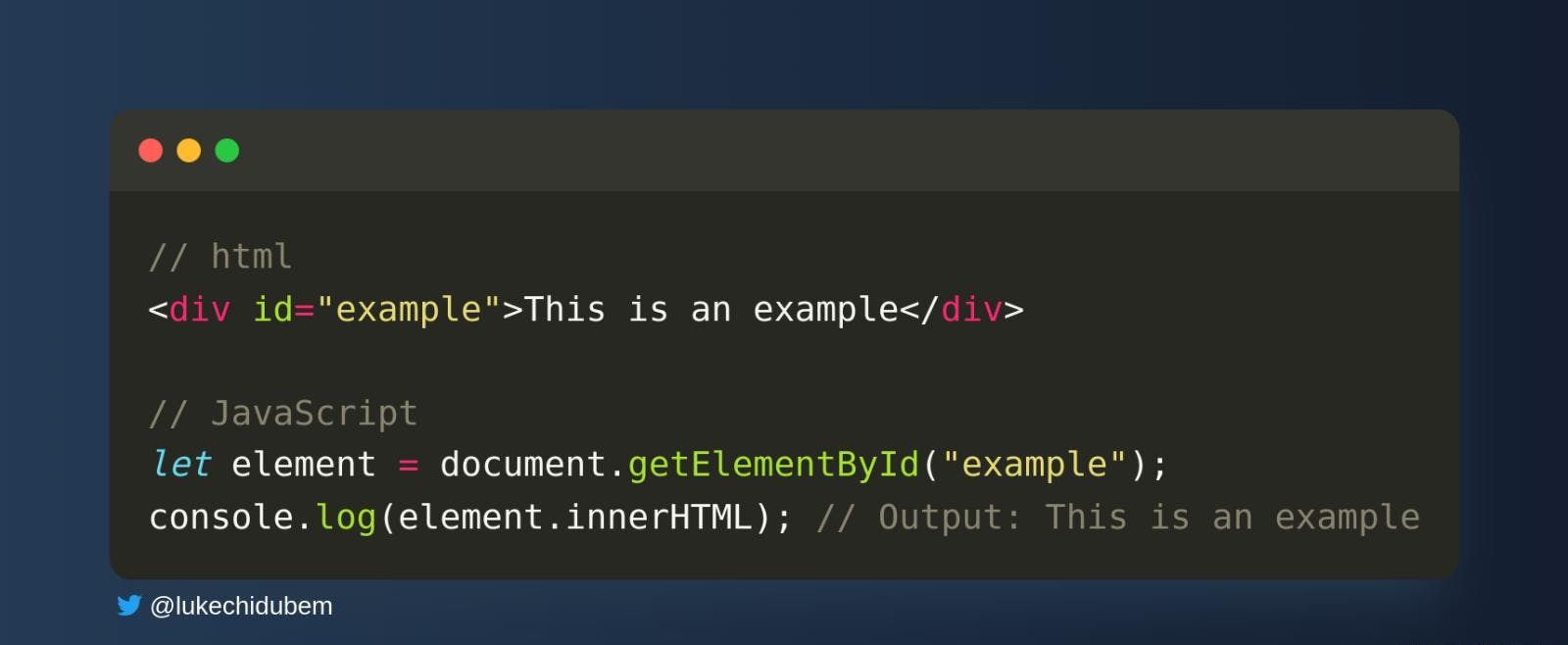
1) getElementById(): This method allows us to select an element by its unique id attribute. Here is an example:

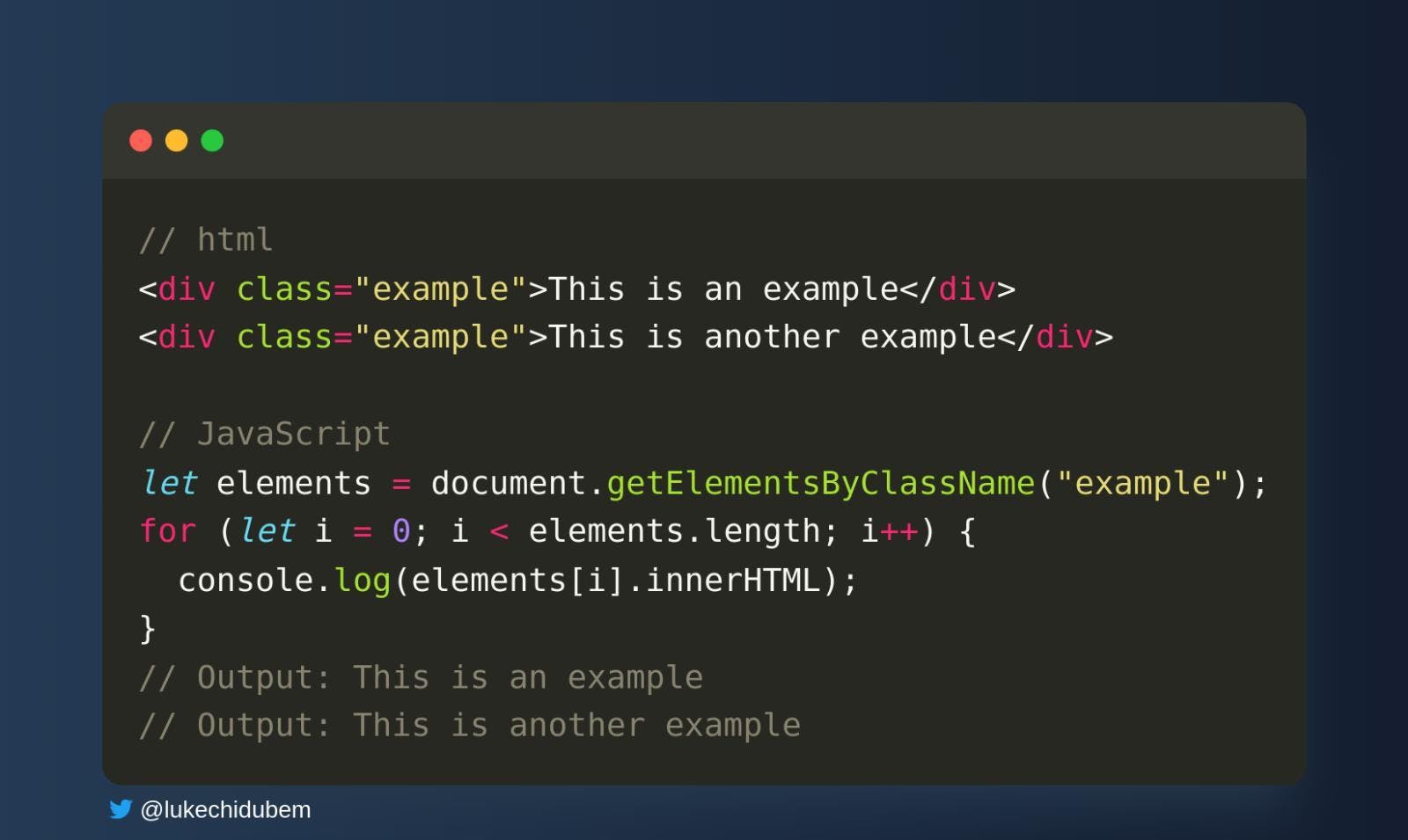
2) getElementsByClassName(): This method allows us to select elements based on their class names. Here is an example:

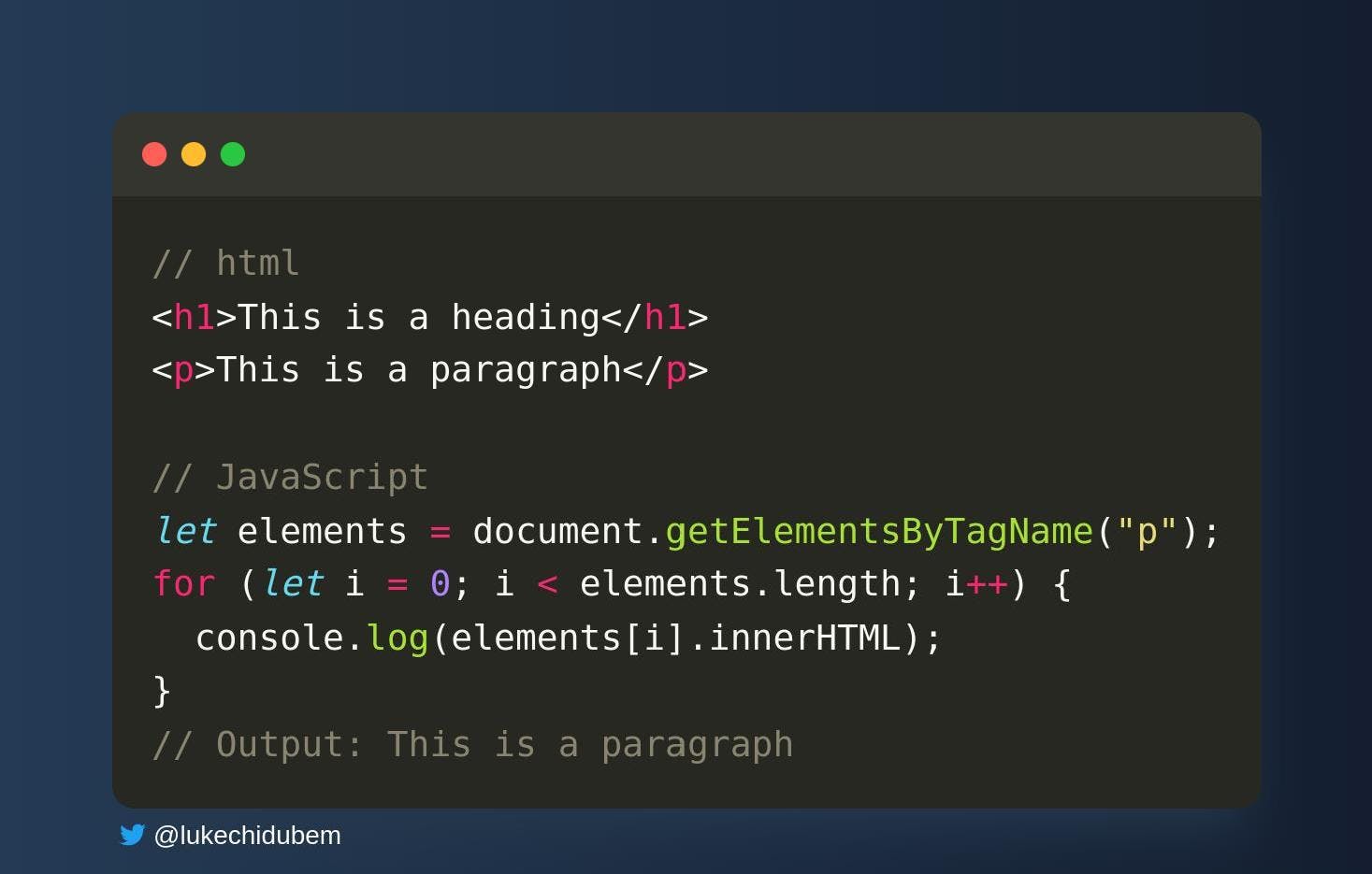
3) getElementsByTagName(): This method allows us to select elements based on their tag names. Here is an example:

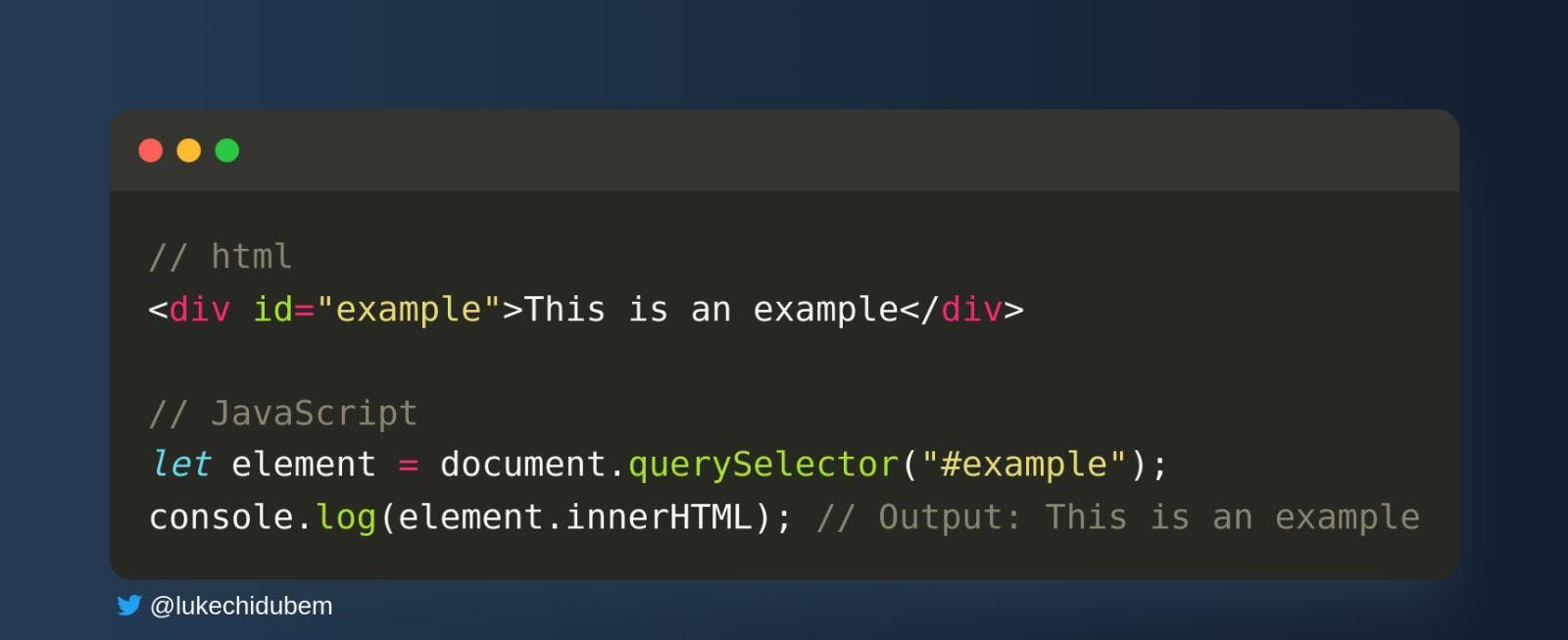
4) querySelector(): This method allows us to select an element using a CSS selector. Here is an example:

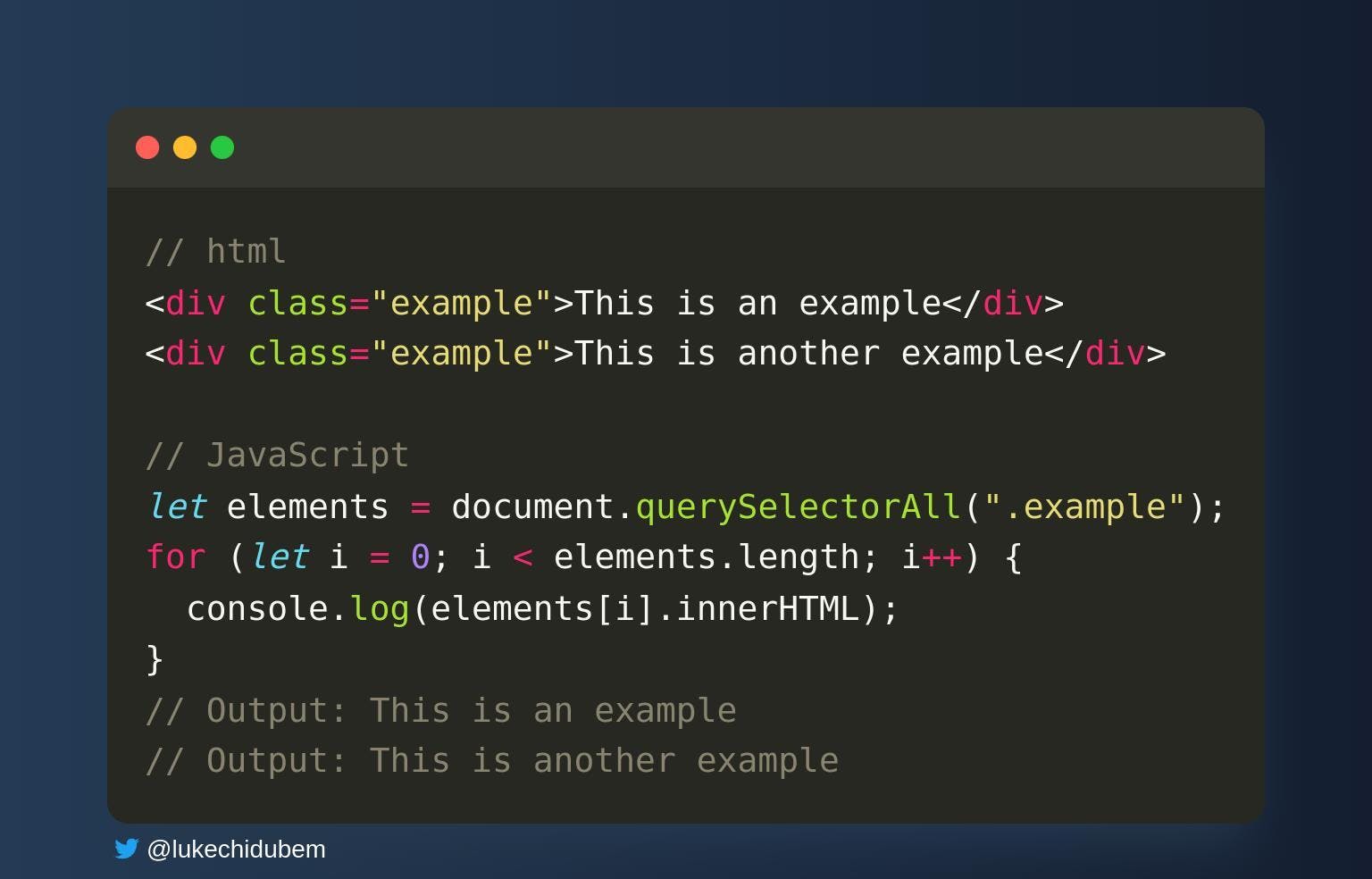
5) querySelectorAll(): This method allows us to select multiple elements using a CSS selector. Here is an example:

These are some of the ways to select HTML elements using JavaScript. It is important to note that selecting elements is just the first step in DOM manipulation. Once you have selected an element, you can modify its content, attributes, style, and other properties using JavaScript.
Thanks for reading and learning, to be continued ❤️
#LetsCodeIt