Cross-Origin Resource Sharing (CORS) and how to implement it in your application
Cross-Origin Resource Sharing (CORS) is a mechanism that allows resources (e.g., fonts, JavaScript, etc.) on a web page to be requested from another domain outside of the domain from which the resource originated. It is a security feature that prevents unauthorized access to web resources.
In Node.js, to enable CORS, you can use the cors package. This package provides a middleware that adds the required CORS headers to the response of your server.
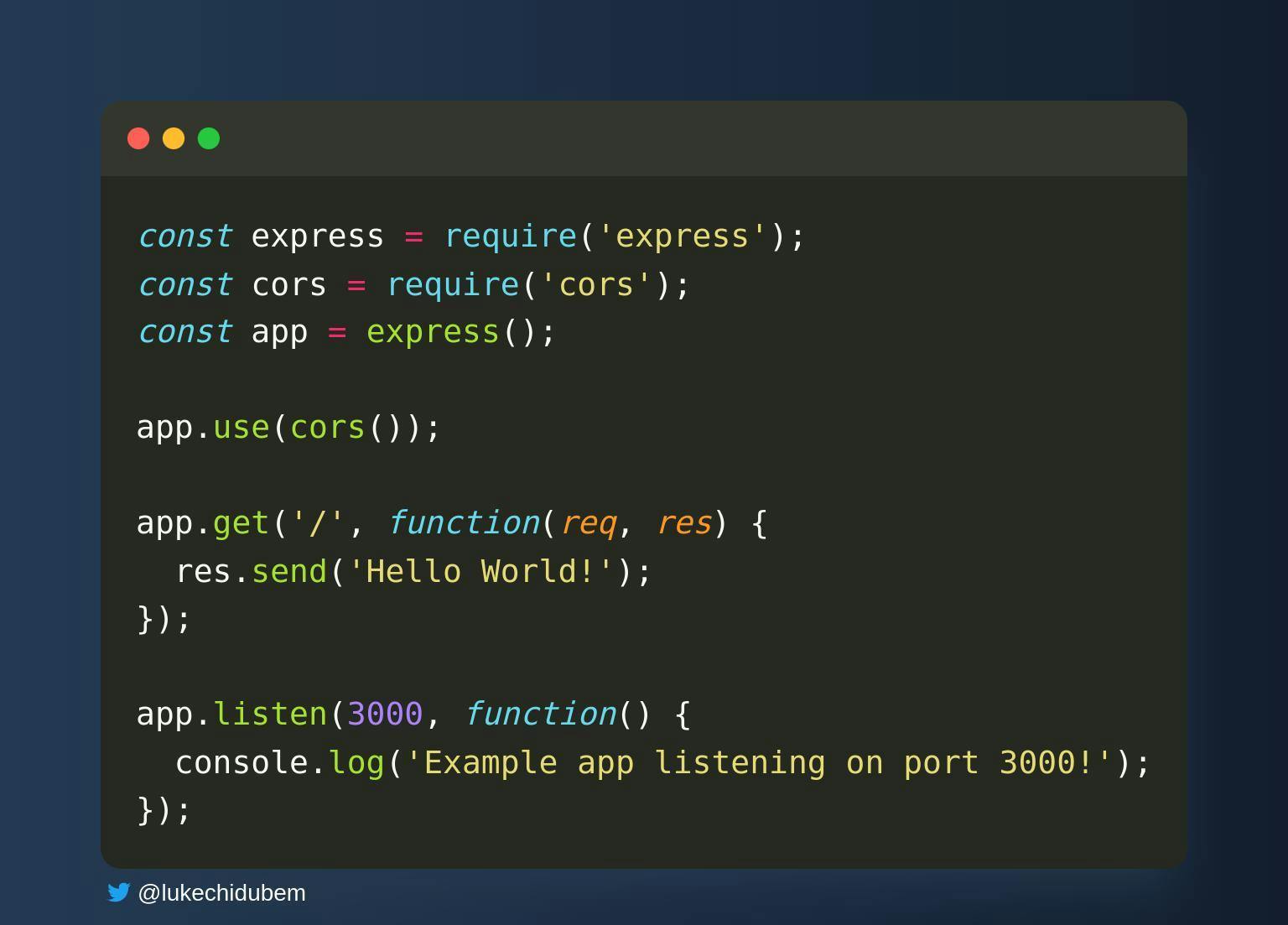
Here's an example of how to use the cors package in Node.js:

In the above example, we have imported the cors package and used it as middleware by calling app.use(cors()). This allows all cross-origin requests to be accepted. You can also pass in options to the cors() method to specify which domains are allowed to make cross-origin requests.
Here's an example of how to allow only certain domains to make cross-origin requests:

In the above example, we have specified the allowed origins as an array and passed it as an option to the cors() method. We then defined a function that checks if the origin of the request is in the allowed origins array. If it is, the callback is called with null and true, allowing the request to go through. If it is not, the callback is called with an error message and false, preventing the request from going through.
Overall, using the cors package in Node.js makes it easy to implement the CORS mechanism and control which domains are allowed to make cross-origin requests to your server.
Thanks for reading and learning ❤️
#LetsCodeIt